
- Coderunner javascript how to#
- Coderunner javascript install#
- Coderunner javascript full#
- Coderunner javascript code#
- Coderunner javascript mac#
The architecture allows easy extension to other languages.

Coderunner javascript install#
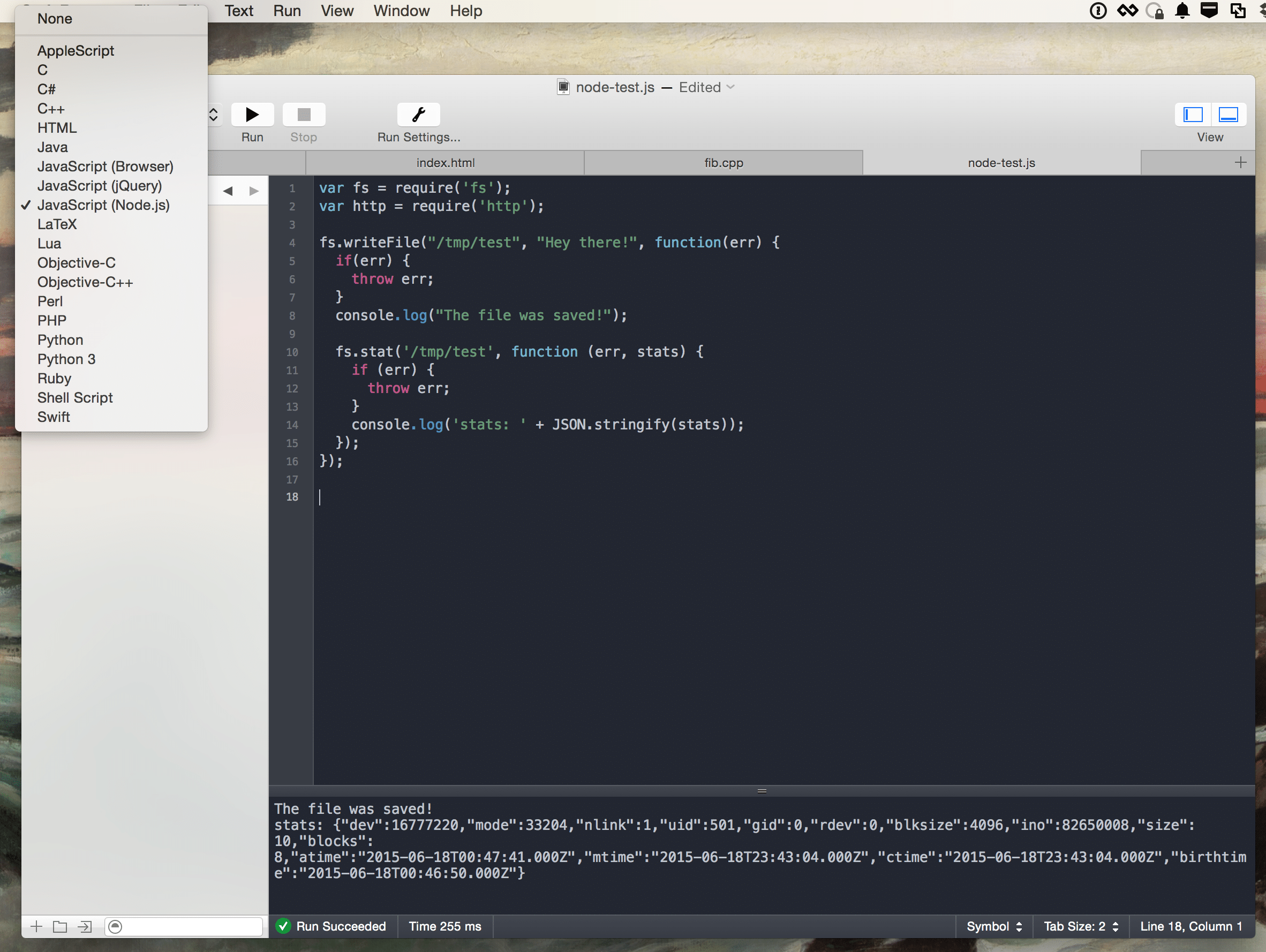
If the same issue occurred for other languages or file formats, Please make sure that install the extension for languagesĪnother way is to add javascript with File associations in settings.jsonįinally, You can open the terminal and run the below command. CodeRunner currently supports Python2 (considered obsolescent), Python3, C, C++, Java, PHP, JavaScript (NodeJS), Octave and Matlab. It opens the language mode screen as seen belowĬhoose either Auto Detect or select language, in this case, javascript
Coderunner javascript code#
or click Run Code button in context menu of file explorer. or click Run Code button in editor title menu. Solution to fix code language runner not supported or defined for javascriptįirst, Go to select language mode in vscode, Right bottom of or press F1 and then select/type Run Code, or right click the Text Editor and then click Run Code in editor context menu. Visual studio code has an inbuilt code runner extension that supports all major programming languages java, javascript, typescript, etc. The problem is that VScode is trying to run javascript file code runner does not support these files. In my vscode, I create a javascript file and tried to run with an option( Right click + Run code or shortcut Ctrl + Alt+ N), got an error as follows Visual studio code supports almost all programming languages as languages
Coderunner javascript how to#
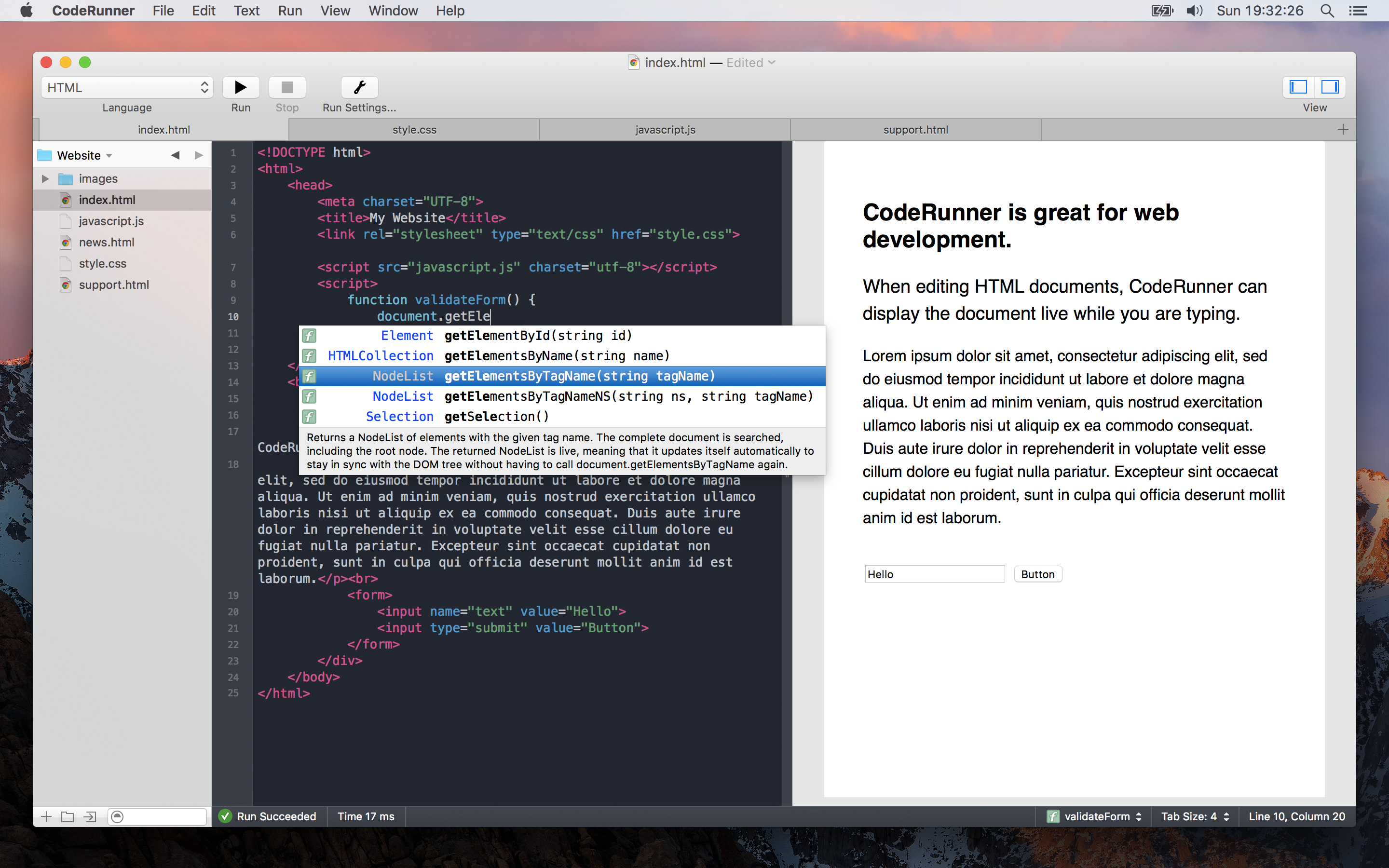
Image.png 854×529 99.5 KB "code-runner.In this short tutorial, You will learn how to configure a language for Code runner and also a solution for Code runner not supported or undefined errors. Add the lines shown in yellow, and optionally add the lines shown in green: Press Shift+Command+P, type in "user settings", and "Open User Settings": The easiest way to run your JXA scripts is with the "Code Runner" extension. Running JXA Scripts with the "Code Runner" extension
Coderunner javascript full#
You can now edit your JXA scripts with full editor support, as mentioned above.

and change the association to JavaScript (yellow arrow). If it doesn't say "JavaScript", click whatever it says (yellow arrow above) to bring up this window: Open one of your JXA files, and in the bottom right (yellow arrow) make sure it says "JavaScript": Normally will use command prompt or terminalto execute.

So, whatever extension you use for your JXA files, make sure it's associated with "JavaScript". In this video will learn how to run javascript code in visual studio code using coderunner extension. This gives you full editor support for the language, as I mentioned at the start. I strongly recommend editing your JXA scripts using the "JavaScript" Language Mode. You can rate examples to help us improve the quality of examples. Install Visual Studio Code (VS Code) on Windows 10. These are the top rated real world Python examples of CodeRunner.CodeRunner extracted from open source projects. I'm going to explain what I think is the best way to use either of these. Learn how to run a JavaScript program on Visual Studio Code. "AppleScript" extensionīoth of these extensions add support for running JXA scripts. ) This class allows fine control over the execution of a code block. You'll probably also want to install the "AppleScript" extension, which also supports JXA (more on this later): Then (1) Click the Extensions button on the left, (2) Search for "Code Runner", and (3) Install it: If memory serves, you have to unzip it, then drag the app to the Applications folder.
Coderunner javascript mac#
Installationĭownload the Mac version from. I'm sure I'm forgetting some obvious things. But I want this with code runner extension button. I am aware of bun extension in vscode by pandy. I want to run the file with bun js with code runner extension as I do with nodejs. js file with nodejs or type bun run myFile.js in terminal. Code completion, real-time syntax checking, Find All References, symbol renaming, Intellisense, region folding, the list goes on and on. When I click run button in VS Code, it runs. VSCode gives you the full range of tools when working with JavaScript.

There's no debugging that I'm aware of in either of them.Īs far as editing is concerned, VSCode is light-years ahead of Atom. AtomĪs far as compiling and running JXA scripts, I think they're about the same. I thought I'd share what I've learned, and I'll answer any questions I can. I have been successfully using VSCode to compile and run JavaScript for Automation (JXA) for a while now. , around 08:30am PDT: I found what I think is a much easier way to run JXA code from VSCode. , around 09:30am PDT: I discovered how to no longer need the "shebang" in your script file.


 0 kommentar(er)
0 kommentar(er)
